「佛要金裝,人要衣裝,HTML要CSS」。
建置一個網頁和蓋一棟建築一樣,建築架構完成後,要進行內部裝潢;而HTML代表網頁的架構,而CSS則是裝潢師。
CSS的內浩瀚如海,可能一本書都寫不完,而且隨著瀏覽器功能的更新,一直都有新的技術產生。就算讀完了,也不保證會使用,最後還是要Google解決,所以我們這裏只有整理比較重要的觀念,還有我們的範例會用到的基本語法。其實要學好CSS,必須不斷的練習,可以依自己需要效果,看看有沒有人製作相關的影片和文章,看看別人的寫法,再加以模仿和修改,慢慢累積CSS的技術能力。請記住,千萬不要急,因為永遠沒有學完的一天,但是要俱備利用網路資源的能力。
數學老師們的計算能力都很好,為了節省篇幅,許多的觀念就只給基本的定義,而不給例子詳加解釋。
我常用的單位有px、em和rem。
Css一般的設定就和powerpoint一樣,你想得到的,Css都可以設定。簡單如字體(font-family)、字的大小(font-size)、字體粗細(font-weight)、字的顏色(color)...等,不需要特別記憶,要用的時候再上網查詢。盒子外框(盒子模型下面會談到)陰影,甚至可以設定背景色的漸層,功能絕對超過powerpoint,只是需要查閱它的屬性名稱和屬性設定的方式。目前我們常用的就只有幾個,因此就不多做說明了。
其實我們使用powerpoint常用的也是這幾個,powerpoint真的學起來,也不是三天二頭的事。如果有機會,可以看看一些設計師發揮到極致,把powerpoint當作繪圖軟體在使用。
Html的元素標籤大致可分為兩大類,block元素標籤和inline元素標籤。
和寬度與高度相關的設定,除了width、height外,還有max-width、min-width、max-height和min-height。
常見的區塊元素有div、ul、li、p和h1~h6…等。
常見的行內元素有span、a、button、img…等。
至於那些元素是區塊元素,又另外那些是行內元素,可參考W3C school。
我們也可以透過display屬性強制改變它們原來的預設值,而且也提供了inline-block的模式可供選擇,讓行內元素也可以設定寬度與高度,在使用上更加的靈活。
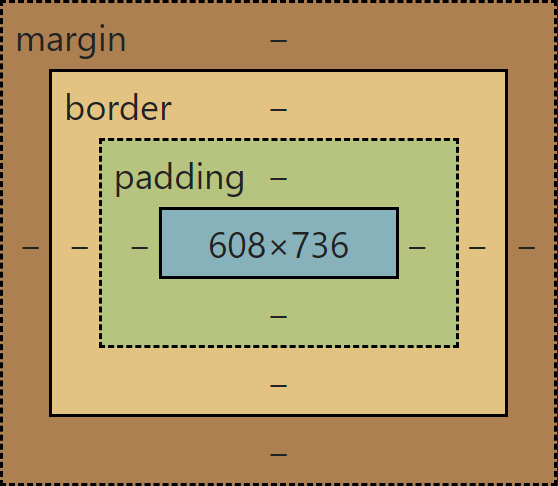
當Html元素為區塊元素(含行內區塊)時,各區塊之間的位置關係便由盒子模型決定。盒子模型主要從內而外由「內文(Content)」、「內邊距(padding)」、「邊框(border)」和「外邊距(margin)」所組成,如下圖所示。
區塊元素內,每一行也會形成一個看不見的inline box。
CSS有一個box-sizing的屬性,預設值為content-box,也就是說我們所設定的寬和高的數值是內文(Content)的寬和高,如果我們再設定padding、border和magin會讓盒子變大,計算的時候要考慮進去。box-sizing也可以設定為border-box,此時設定的寬和高就是邊框(border)以內的寬與高(包含border但不包含margin),因此只有設定margin會加大我們的盒子.
設定margin、padding和border時依序順時鐘給予上、右、下、左四個數值,如果左省略,則只有三個數值,代表上、右左、下;如果只有兩個數值,則代表上下、左右;如果只有一個數值,就是代表上下左右。
將margin的上下設為0,而左右設為auto會左右置中的效果。
行高的設定會影響我閱讀的舒適感,也會對行內元素的對齊有影響。
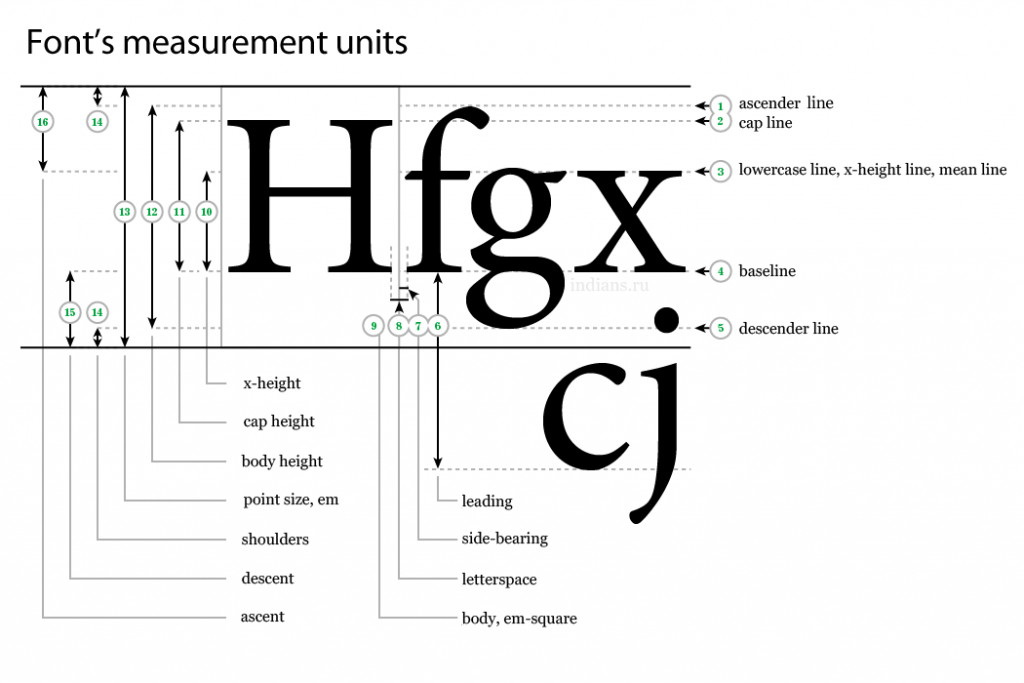
英文字體的結構,圖片取自(https://stackoverflow.com/questions/25520410/when-setting-a-font-size-in-css-what-is-the-real-height-of-the-letters。)
一種字體的大小大約是Descender到Ascender的高度(每一種字體並不完全相同),英文字大寫
相同字體大小的中文字和英文混排時,中文字的底部大約落於英文的基線,而高度會超過英文字的Descender,因此中文字會顯得比較大。
行距(light-height或leading)指的是兩行底線之間的距離。在CSS的盒子模型中,行距會撐出inline box的高度,它的預設值為normal,每家瀏覽器的normal值不一定相同,最好自己設定。將行距與字體大小設成一樣(也可以將行距設成1),可以達到文字置中的效果。
常用的position屬性預設值為static,不可設定top、right、bottom和left的值,position設定為relative、absolute或fixed之後,才可以設定top、right、bottom或left。
如果元素的寬度已經被設定時,又同時設定left和right時,right的設定會無效;如果元素的高度已經被設定時,又同時設定top和bottom時,bottom的設定會無效。當position有調整位置時,有時會和margin的干擾,建議不要同時設定數值。
最後我們就用一個實例來綜合今天的內容。
index.html
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box box4">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box">10</div>
<div class="box">11</div>
<div class="box">12</div>
<div class="box">13</div>
<div class="box">14</div>
<div class="box">15</div>
<div class="box">16</div>
<div class="box">17</div>
<div class="box">18</div>
</body>
style.css
body {
width: 600px;
position: relative;
}
.container {
border: 1px solid blue;
position: relative;
margin: 30px auto;
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box {
width: 40px;
margin: 30px 20px 20px;
height: 150px;
line-height: 150px;
text-align: center;
font-size: 25px;
font-weight: 900;
color: green;
border: 3px solid red;
padding: 30px;
}
.box1 {
position: absolute;
border: 3px solid chocolate;
margin: 0;
left: 0;
top: 0;
}
.box4 {
position: fixed;
margin: 0 auto;
top: 0;
border: 3px solid cyan;
}
.box8 {
position: relative;
right: -146px;
}
.box9 {
position: relative;
left: -146px;
}
我們做一個大盒子,寬度600px,高度沒有設定,所以內容過長時,會出現縱向捲軸,給了1px的藍色框線。另外有18個小盒子,並且每個盒子給了3px的紅色邊框(除了box1、box4、box8和box9),因為沒有改變box-sizing的屬性,所以是content-box, 每個內容盒子的寬度是40px,高度為150px,內邊距為30px,因此盒子框內的寬度為40px + 2 * 30px = 100px,高度為150px + 2 * 30px = 210px。
.box4(橘色盒子)的position設定為fixed,top設為0,margin設為0 auto,因此盒子外框會緊貼視窗上緣置中,當下拉捲軸時,位置也不會改變。
.box1(棕色盒子)的position設定為absolute(記得.container的position設定為relative),top、left都設為0,margin都設為0,因此盒子外框會緊貼上層盒子外框的左上角。
.box8(藍色盒子)的position設定為relative,right設定為-146px(內框寬100px + 2倍內邊距30px + 2倍框線3px),因此向右移到box9的位置,而.box9(藍色盒子)的left設定為-146px則會向左移到.box8的位置,因此形成兩個盒子互相交換位置。
對於以上的效果,可以直接至程式碼連結處,執行程式。
https://replit.com/@yegc22/iThomeIronman2022Day8?v=1
網頁和Powerpoint一樣,最重要的就是版面規劃。因為網頁並沒有Powerpoint「所見即所得(WYSIWHG)」的特性,因此要對「盒子模型」和「位置」非常了解,否則很容易有跑版的狀況發生,或是發生跑版的情形,卻不知如何處理。明天我們將的介紹一個CSS的排版利器-flex,可以自動化幫助我們完成許多排版的工作,明天見。
